Alright,
This is a quick post on how to setup your first blazeds environment for eclipse on your existing tomcat installation.
By the end of this short tutorial you will be able to have a simple flex page that can call your remote object using blazeds on tomcat.
Note:I use eclipse 3.3 with the flex builder plugin installed. Steps will probably remain the same for flex builder with wtp installed too.
1.Download blazeds from adobe.com. Extract the blazeds.war file onto a folder.I will tell you how to use this in a few steps.
2.Create your tomcat server on eclipse. If you had not added your existing tomcat as a runtime in eclipse , this is a good time to do so.
3.Create a new "Dynamic web project " on eclipse. Call it
BlazeAllinOne. Now go back to the folder where you had extracted blazeds.war and copy the META-INF and WEB-INF folders from there to the "Webcontent" folder that eclipse had created in the project. The WEB-INF should include lib,flex,classes,src folders. And most importantly the new web.xml file.
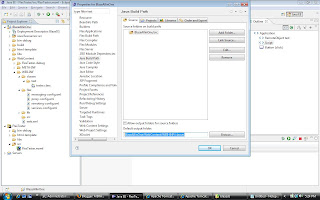
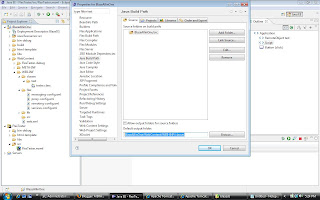
4.Right click on the project and change the build path such that the java classes will be compiled into the classes folder.RightClick->properties->java build path->Source tab.

NOtice the "Default output folder" entry that is pointing to the classes folder we copied from blazeds.war
5.Open the services-config.xml file within WEB-INF/Flex folder and change entries from this
endpoint url="http://{host}:{port}/{context-root}/messagebroker/amf" class="flex.messaging.endpoints.AMFEndpoint"
TO
endpoint url="http://localhost:8080/BlazeAllinOne/messagebroker/amf" class="flex.messaging.endpoints.AMFEndpoint"
Note BlazeAllinOne was how my project was deployed. Note.Do not WebContent or anythng after your project's name.
6.Build your project, if you have not set Build-Automatically on the project menu.By this point you have generic blazeds-tomcat setup that can invoke remote objects.
Verify your setup by testing if the amf links are active . Paste the endpoint url you changed on services.xml onto your browser. something like this http://localhost:8080/BlazeAllinOne/messagebroker/amf should return you a blank page and not a 404 or 500 error.
If you get 404 error,Somethings wrong!
Now some clarifications. Why did I create a dynamic web project and copy my blazeds files? Because only of its a DWP , eclipse will deploy it in tomcat container. If you had created a simple java project and pointed to your blazeds WEB-INF folder, eclpse will not deploy the app, everytime you start the server through eclipse.
7.Let us now see how we tie up flex to the server side environment we just created..
8.Create a simple java classes on your blaze-server project .Something like this
package test;
public class tester {
public String getData() {
return "hi";
}
}
9.Build the project again. The test.tester.class file should now be generated within the WEB-INF/classes folder.
10.Open your remoting-config.xml file and create a new destination pointing to the new class.
the entry goes like this
<destination id="testremote">
<properties>
<source>test.tester</source>
</properties>
</destination>
Now Lets create the client11.NewProject-Flex-select J2ee in application server type.Unselect "Create combined flex/java src folder".Click next
12.Deselect the "Use default location for LCDS " and enter the following.
RootFolder :{youreclipseworkspace}\BlazeAllinOne\WebContent\
Root URL:http://localhost:8080/BlazeAllinOne/
Context_Root:BlazeAllinOne/. Click finish
13.Create a simple mxml and paste this code
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:RemoteObject id="test" destination="testremote">
</mx:RemoteObject>
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
private function getData():void {
test.addEventListener(ResultEvent.RESULT,resultHandler);
test.addEventListener(FaultEvent.FAULT,faultHandler);
test.getData();
}
private function resultHandler(eve:ResultEvent):void{
Alert.show(eve.message.body.toString());
}
private function faultHandler(eve:FaultEvent):void{
Alert.show(eve.message.toString());
}
]]>
</mx:Script>
<mx:Button label="click" click="getData()">
</mx:Button>
</mx:Application>
Note:The remote object destination I use is
testremote.The one I created in remoting-config.xml file.
14.Build all and restart the server if its neccessary. RIght click on your mxml and select "Run as Flex application"
15.Click on the button. You should be getting a pleasant "hi" from your server setup :-)
16.Note that you can setup break points on flex and java and debug them parallely.
There you go. You have the power of flex,blazeds,tomcat on your hands.
Make the world a better place :-)
Hope it helps!